
Hugo: Novedades, instalación y uso del generador de sitios estáticos
Cuando se trata de elaborar sitios web modernos, con tecnologías libres/abiertas, para nadie es un secreto que WordPress (WP) es muchas veces considerado el Rey de la Comarca. Ya sea, para elaborar sitios web dinámicos o estáticos. Sin embargo, siempre hay otras buenas alternativas, libres/abiertas o gratuitas para fines específicos, tal como el caso de «Hugo», para diseñar sitios web estáticos.
«Hugo», en pocas palabras es, uno de los más rápidos y populares frameworks del mundo para construir sitios webs estáticos, que además es de código abierto y ofrece una asombrosa velocidad y flexibilidad a la hora de realizar sus desarrollos sobre él.

Vale destacar para aquellos interesados, que en otras oportunidades hemos publicado sobre WP, y que pueden visitar nuestra última publicación relacionada en el siguiente enlace al final del próximo párrafo:
“WP es un robusto CMS de libre descarga y uso, pero también es un enorme y excelente servicio de plataforma de alojamiento y publicación de sitios, gratuitos y pagos, conocido como WordPress.com el cual recibe actualizaciones muy frecuentemente. Además cuenta con otro dominio hermano conocido como WordPress.org disponible también en idioma español. Y que cuenta con un enorme contenido útil de corte informativo y técnico.” WordPress 5.4: El primer gran lanzamiento del año 2020

Hugo: El framework más rápido del mundo
¿Qué es Hugo?
Según su sitio web oficial, el mismo es descrito brevemente de la siguiente manera:
“El framework más rápido del mundo para construir sitios web. Hugo es uno de los generadores de sitios estáticos de código abierto más populares. Con su asombrosa velocidad y flexibilidad, Hugo hace que construir sitios web vuelva a ser divertido.”
Mientras que, en su sitio web oficial en GitHub, su descripción más detallada es la siguiente:
“Un generador de sitios estáticos HTML y CSS escrito en Go. Optimizado para ser rápido, fácil de usar y configurable. Toma un directorio con contenido y plantillas y las convierte en un sitio web HTML completo. Se basa en archivos Markdown con materia frontal para los metadatos, y se puede ejecutar desde cualquier directorio. Esto funciona bien para los hosts compartidos y otros sistemas en los que no tienes una cuenta privilegiada. Renderiza un sitio web típico de tamaño moderado en una fracción de segundo. Cada pieza de contenido se renderiza en alrededor de 1 milisegundo. Está diseñado para funcionar bien con cualquier tipo de sitio web, incluyendo blogs, tumbles y documentos.”
Información actual
Novedades
Su última versión actual, es la número 0.80 liberada a finales del año 2020. Versión que entre muchas novedades y cambios, incluyó compatibilidad con Dart SASS, una nueva función de superposición de imágenes y muchas más que pueden conocerse en el siguiente enlace.
Instalación
Dado que, «Hugo» es multiplataforma, tiene diversas formas de instalación dependiendo del Sistema Operativo usado, tal como se puede ver en detalle en el siguiente enlace. Sin embargo, para nuestro caso de estudio o práctica, descargaremos el ejecutable en «formato .deb», para su rápida y sencilla instalación en nuestro Respin personalizado «MilagrOS» basado en «MX Linux».
Para ello, descargamos el correspondiente a la número 0.80, y lo instalamos con la siguiente orden de comando:
sudo apt install ./Descargas/hugo_0.80.0_Linux-64bit.deb
Una vez instalado podemos comprobar su instalación con la siguiente orden de comando:
hugo version
Uso
Para usarlo, debemos configurar un sitio web. Para esto, podemos hacer uso de una de las tantas plantillas de temas disponibles en el siguiente enlace, y seguir sus instrucciones de configuración. Para nuestro caso de estudio o práctica, descargaremos la Plantilla de Tema llamada Anatole.
Una vez descargada probamos la misma, según las instrucciones ofrecidas siguientes:
git clone https://github.com/lxndrblz/anatole.git anatole
cd anatole/exampleSite
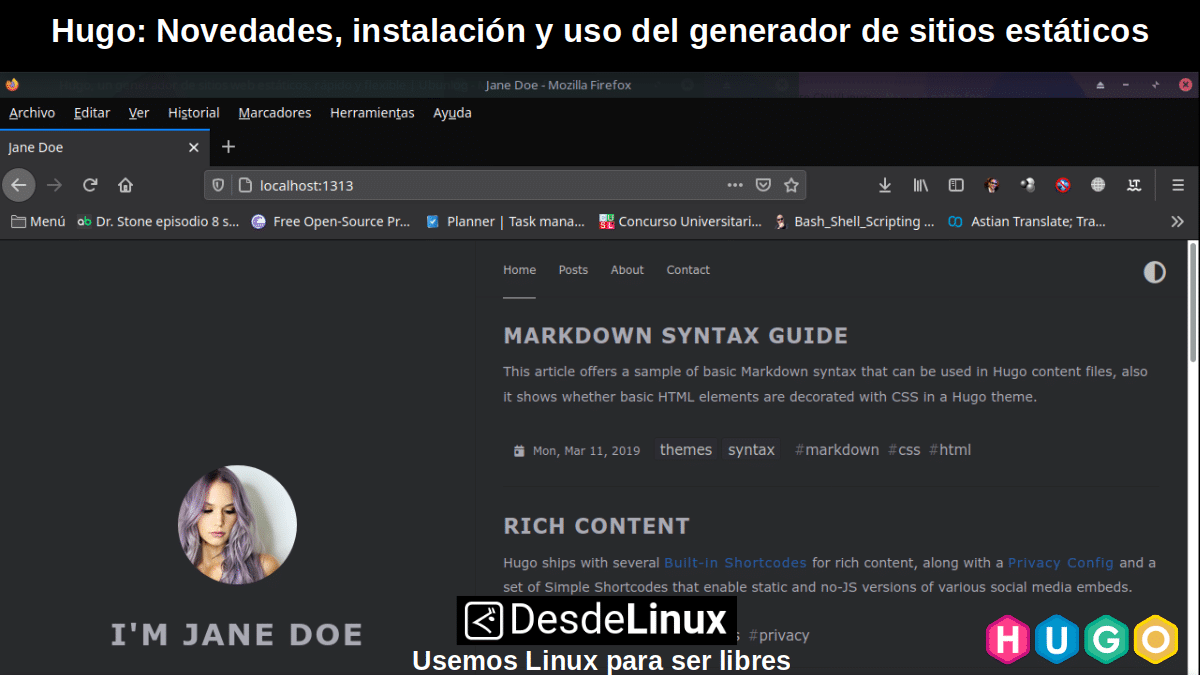
hugo server --themesDir ../..Sí todo a resultado bien, deberíamos obtener el siguiente resultado por el Navegador web al explorar la siguiente URL:
http://localhost:1313/

Para finalizar, solo quedaría empezar a editar y adaptar/personalizar la plantilla para luego publicarla en nuestro sitio web. De resto, solo queda profundizar en la Documentación oficial y su Guía de primeros pasos para seguir aprendiendo a usar «Hugo».

Conclusión
Esperamos que esta “pequeña y útil publicación” sobre «Hugo», uno de los más rápidos y populares frameworks del mundo para construir sitios webs estáticos, que además es de código abierto y posee una asombrosa velocidad y flexibilidad; sea de mucho interés y utilidad, para toda la «Comunidad de Software Libre y Código Abierto» y de gran contribución a la difusión del maravilloso, gigantesco y creciente ecosistema de aplicaciones de «GNU/Linux».
Por ahora, si te ha gustado esta publicación, no dejes de compartirla con otros, en tus sitios web, canales, grupos o comunidades favoritas de redes sociales o sistemas de mensajería, preferiblemente libres, abiertas y/o más seguras como Telegram, Signal, Mastodon u otra del Fediverso, preferiblemente. Y recuerda visitar nuestra página de inicio en «DesdeLinux» para explorar más noticias, además de unirte a nuestro canal oficial de Telegram de DesdeLinux. Mientras que, para mayor información, puedes visitar cualquier Biblioteca en línea como OpenLibra y JedIT, para acceder y leer libros digitales (PDFs) sobre este tema u otros.
from Desde Linux https://ift.tt/3iJTfR0
via IFTTT
No hay comentarios.:
Publicar un comentario